Dopo aver scelto quale o quali strumenti utilizzare per condividere la mappa on-line, è sempre importante tenere presente una serie di regole che ci possono aiutare a far sì che il nostro prodotto risulti veramente usabile ed efficace per l'utente. Richard Treves nel suo Blog Google Earth Design ha individuato
una top 10 di pratiche da evitare nelle mappe realizzate con GE che condividiamo in gran parte. L'abbiamo riadattata facendola valida sia per i virtual globes (come GE) sia per piattaforme che funzionano in una pagina web come Google Maps.
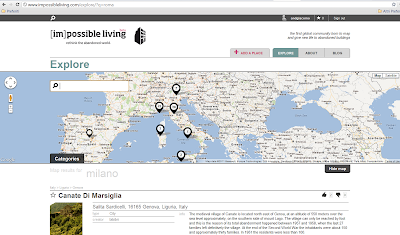
1) Evitare la mancanza di introduzioni e legende: gli utenti vanno sempre introdotti alla mappa, nella maniera più semplice possibile: va detto loro cosa possono trovare nella mappa e come utilizzare al meglio lo strumento.
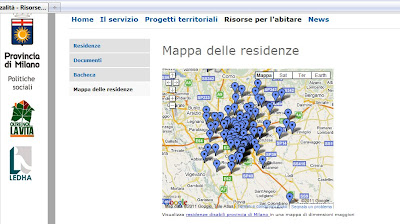
2) Evitare la mancanza di aree chiave ben delimitate. Guidare il più possibile l'utente verso i dati di interesse.
3) Evitare di fornire (per G.Maps e affini) mappe di dimensioni eccessivamente ampie, ad es. che occupano un'intera pagina web o quasi, quando non è necessario. Più la mappa è ampia più impiega tempo a venire caricata.
4) Evitare di utilizzare (per G.Maps e affini) come fondo per la mappa il livello delle foto aereo-satellitari (“Satellite”) se non è necessario: esso infatti impiega più tempo a caricarsi rispetto alla modalità “Mappa”.
5) Evitare di creare una vista affollata di dati e difficile da decifrare in pochi secondi: l'essenza della cartografia consiste nella capacità sintesi.
6) Evitare di inserire troppe informazioni nei fumetti: ad esempio blocchi di testo eccessivamente lunghi: similmente ai testi di una pagina web, ma ancor più per i fumetti di un geobrowser, i testi devono essere corti e andare a capo presto per evitare di stancare l'utente. Per la stessa ragione evitare di inserire nel fumetto grandi immagini, video, altri oggetti etc. se non strettamente necessari. Il fumetto quando aperto non dovrebbe coprire la maggior parte della mappa e si dovrebbe aprire nel minor tempo possibile.
7) Evitare l'utilizzo di icone complesse, poco chiare o che abbiano una relazione troppo distante dal contenuto cui si riferiscono.
8) Evitare di creare linee troppo larghe, quando non necessario, curare piuttosto la scelta dei colori per aumentarne la visibilità.
9) Evitare di utilizzare nei testi acronimi e sigle, o almeno controllare che esse siano spiegate (o comunque conosciute) agli utenti.
10) Evitare (solo per Google Earth) di utilizzare le inquadrature di camera predefinite dei vari oggetti (segnaposto, poligoni etc.) o almeno di volta in volta verificare se vi siano inquadrature più utili di quelle proposte di default.

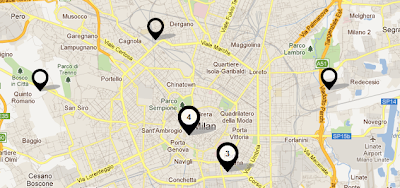
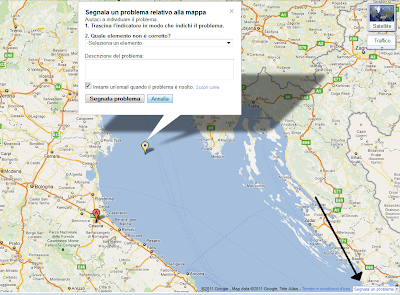
A conclusione di questa rassegna di punti proponiamo un esempio che mostra quanto sia utile delimitare aree chiave nella mappa (punto 2). Nella
mappa di Repubblica mostrata di fianco, che mostra i luoghi della strage di Tucson, sebbene non manchi un'introduzione, non sono delimitate aree chiave né indicati punti particolari rendendola praticamente inservibile all'utente: cosa infatti vi può trovare di utile per accrescere le informazioni sull'evento? Per conoscere i luoghi precisi dovrebbe
rileggersi l'articolo con attenzione, trovare eventuali riferimenti a luoghi come vie, etc e cercarli nella mappa... non certo molto comodo!